Vuejs is by far the most popular JavaScript framework nowadays. So, if you want to build an appealing and brilliant web application, definitely you should learn Vue. Also, it’s becoming more popular day by day. The job opportunities are a lot for this framework. Besides, they have a community of great and active people who can help you in anytime. So, Vue-CLI is one of the many features of Vue. One of the most common problems that beginners face is how to install and configure it. Furthermore, you will learn how to solve Vue command not found error step by step with an example.
1. What’s Vue-CLI?
In the first place, you must know what’s Vue-CLI? Shortly, Vue-CLI let you install Vue applications or templates with the command line. For instance, when you install Laravel, you use a command line, so, the same case with Vue.
2. How to install Vue-CLI
To install Vue-CLI, you must have Nodejs and Git installed on your system. So, if you don’t have Nodejs, just go to their website and download the current version.
Install Vue-CLI with the following command
npm install -g vue-cli
It will install Vue-CLI globally, which according to the documentation when you install any NPM package globally, you can access it through the command line.
Open your command line and run the following command.
vue init webpack my-project
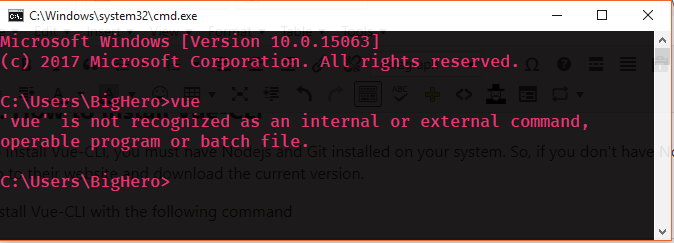
The above command normally installs a demo project form Webpack, but you should get an error.

Or your error might be list Vue command not found.
How to Solve Vue command not found
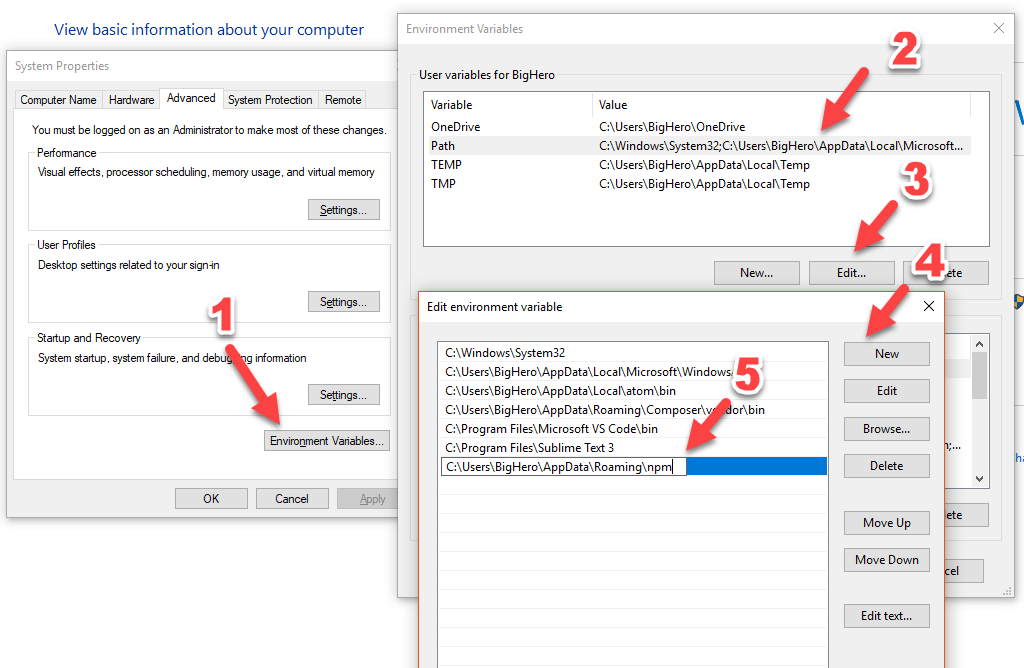
In order to solve this problem, you should add the Vue path to your environment variable manually. So, here is how you can do that.
- Press Win + R
- Type “control sysdm.cpl,,3” and press enter
- Press N to open environment variables.
- Select the path and click Edit.
- Click new to add a new path.
- Paste the path to NPM folder in your AppData.
- Click OK for all windows and you are done.
NPM path is normally in the following folder. Just change your username on your system.
C:\Users\UserName\AppData\Roaming\npm
Your show hidden files option must be on the view this files.

You are done now. So, this time if you open the command line and type the following command, it should install the Webpack demo template in the current directory.
vue init webpack my-project
After installing, you can run the following command to open the project in the browser.
npm run dev
So, it will run a server in the following URL
http://localhost:8080/#/
Conclusion
All in all, it was that easy. Besides learning what’s Vue-CLI, you learned how to install it from the command line. So, if you have any questions or problems related to how to solve Vue command not found, feel free to comment it below.

Did not work for me. Still getting “‘vue’ is not recognized as an internal or external command” when I try any “vue” commands. Reinstalled NPM and VUE/CLI. Didn’t help. What else I can do?
you saved my day.