How to Create Flyer Design using Photoshop?
You may saw a flyer design in your school or other places, if you want to create one, you may think how to create it what size it should be which colors should I use and many more stuffs. This step by step flyer design tutorial is for you to know all information about create Flyer design Using Photoshop
What is Flyer?
Flyer is a form or piece of paper with some texts and images information on it, about a product or an event for advertising in a public places or on internet.
What is the exact size of flyer for print or web?
It is depend to you for what you want to create flyer, the most popular size for flyer is (A5, A4 ) for long text and images, but you can create in any sizes as well. I personally use A5 and A4, these two sizes are good for business flyer.
Create Flyer design Using Photoshop
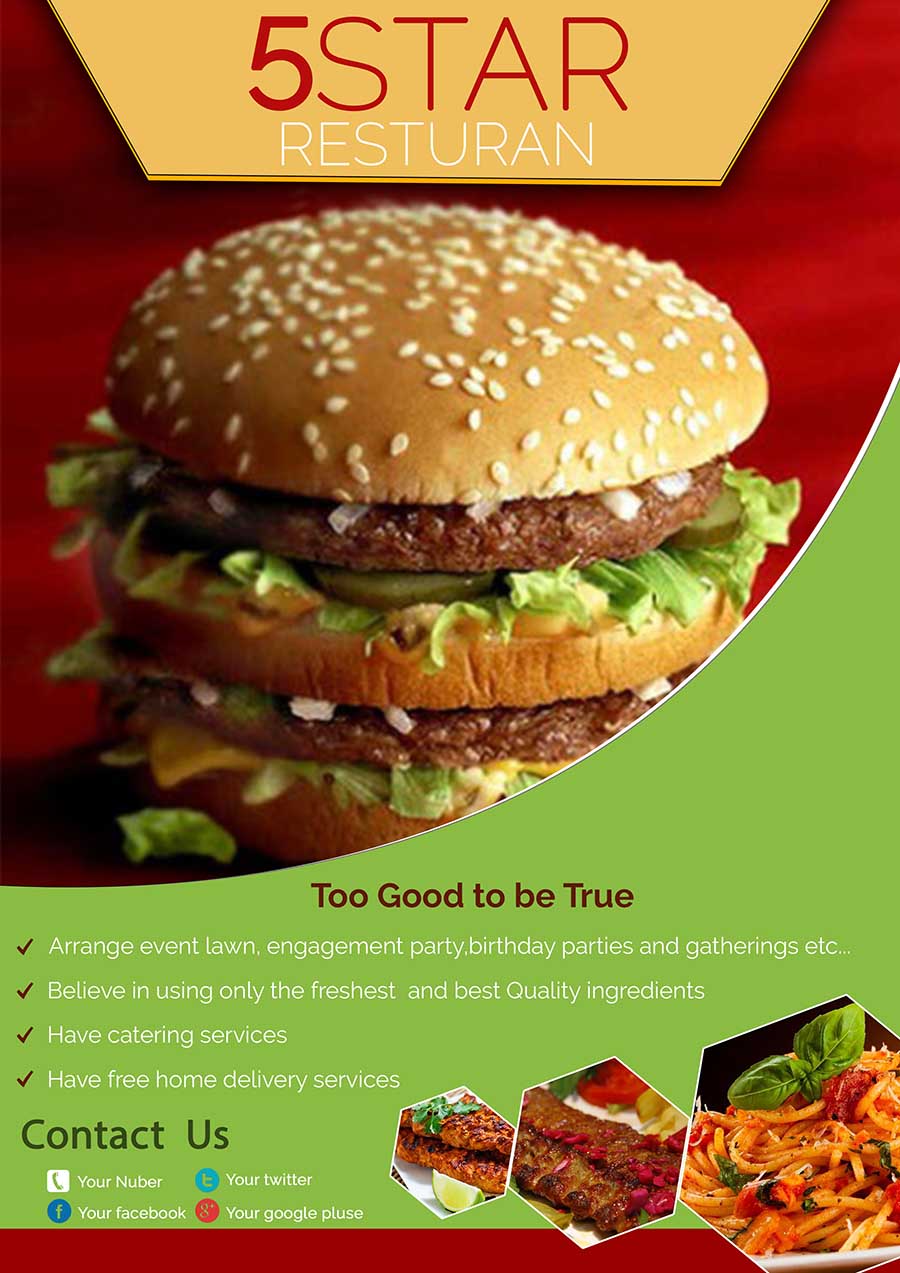
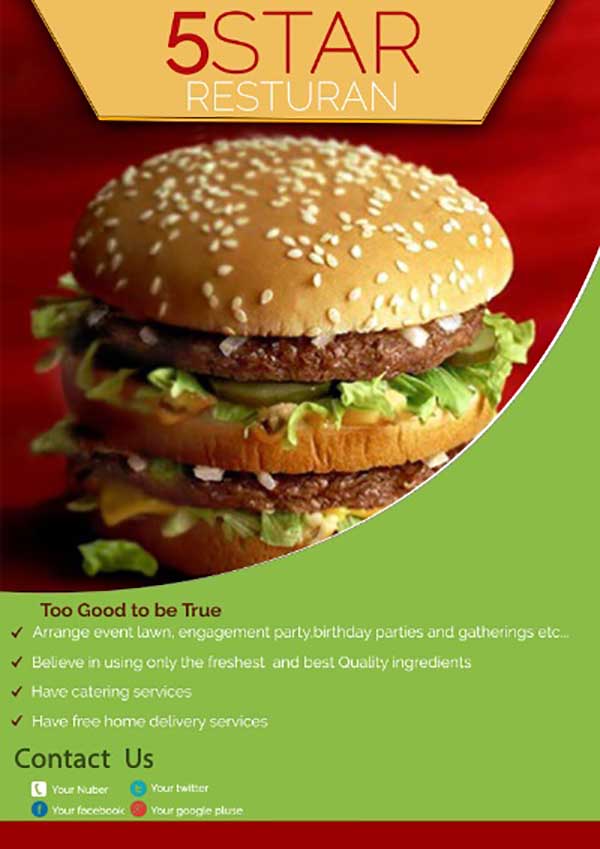
Before staring the step by step tutorial lets have a look to final result of what we will be creating.

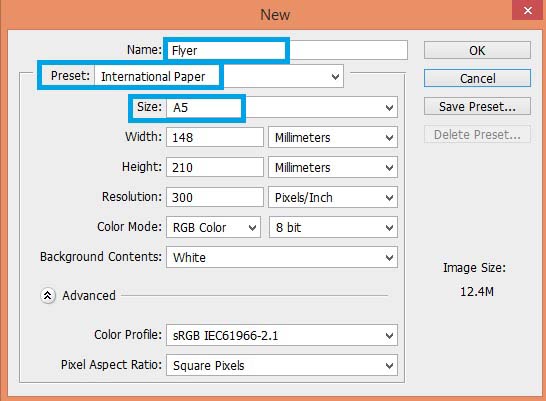
Step 1: Create a new document, go to File> New, name it Flyer, from the preset menu select International Paper, from Size menu use A4, Click OK, the new blank document will open.

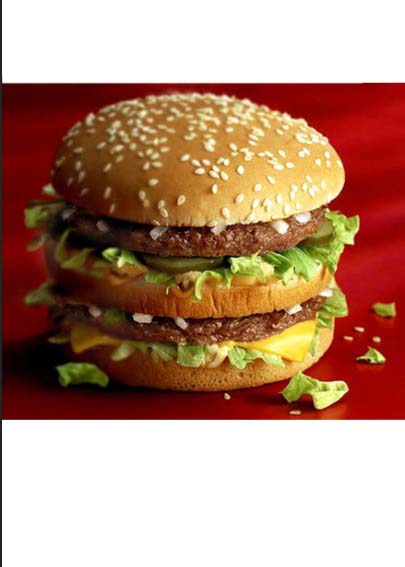
Step 2: Now place an the image, go to File> Place select the image from project folder you downloaded and click Place, it will placed in your document.

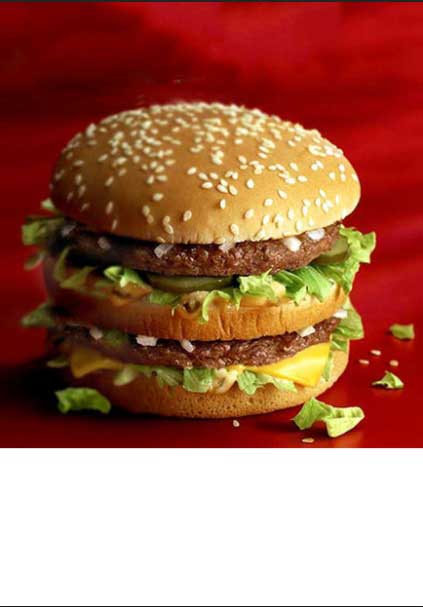
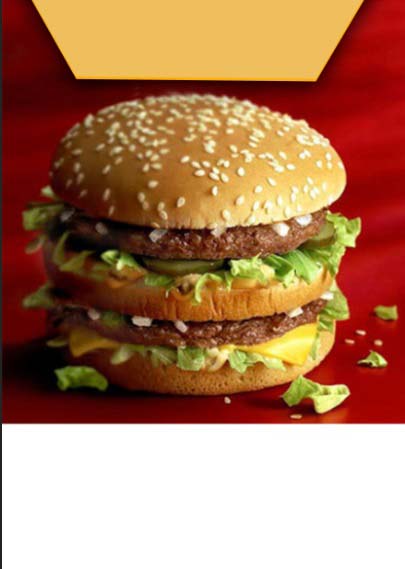
Step 3: Scale down the image and use Clone Stamp Tool to fill all the top empty area of the image like below, remember to Rasterize your image layer before using Clone tool, to Clone the image hold down Alt Key to select a source color from the image than paint at top empty areas.

Step 4: Pick up the the Polygon Shape Tool, create a shape give it this color code #(efbf5e) and place it at the top of the document than make a duplicate by pressing (Ctrl+J) change the color bottom shape to white and move it sown by pressing the down Arrow key Five times, apply Drop shadow effects on it, Mode Normal, Angel 90o, Distance 20 px, Size 120 px your design should look like below.

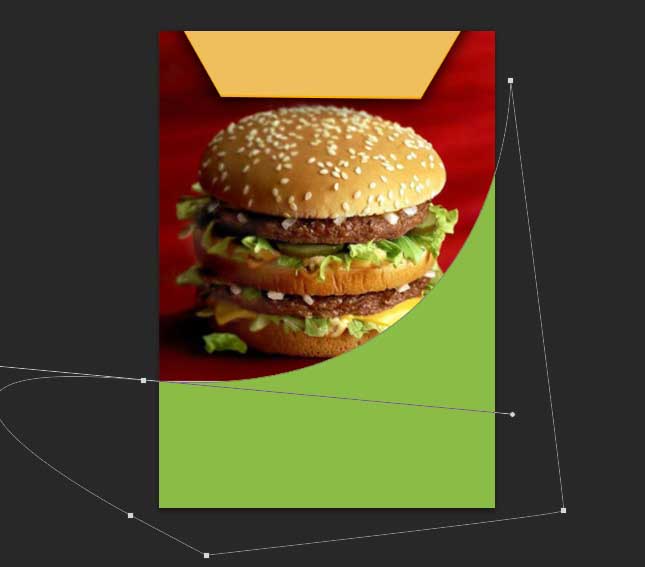
Step 5: Now use Pen tool try to create a nice and smooth shape like bellow give it this color code #(8abc43) than duplicate it and change colorof the bottom copy of the shape layer to white and move it to the left to create a nice stroke, as below.

Step 6: Time to import or add some text to finish up our work, the most important detail is the text Title, Services and contacts, I already had the text info and import it, just play with text font, size and color to make the design perfect.

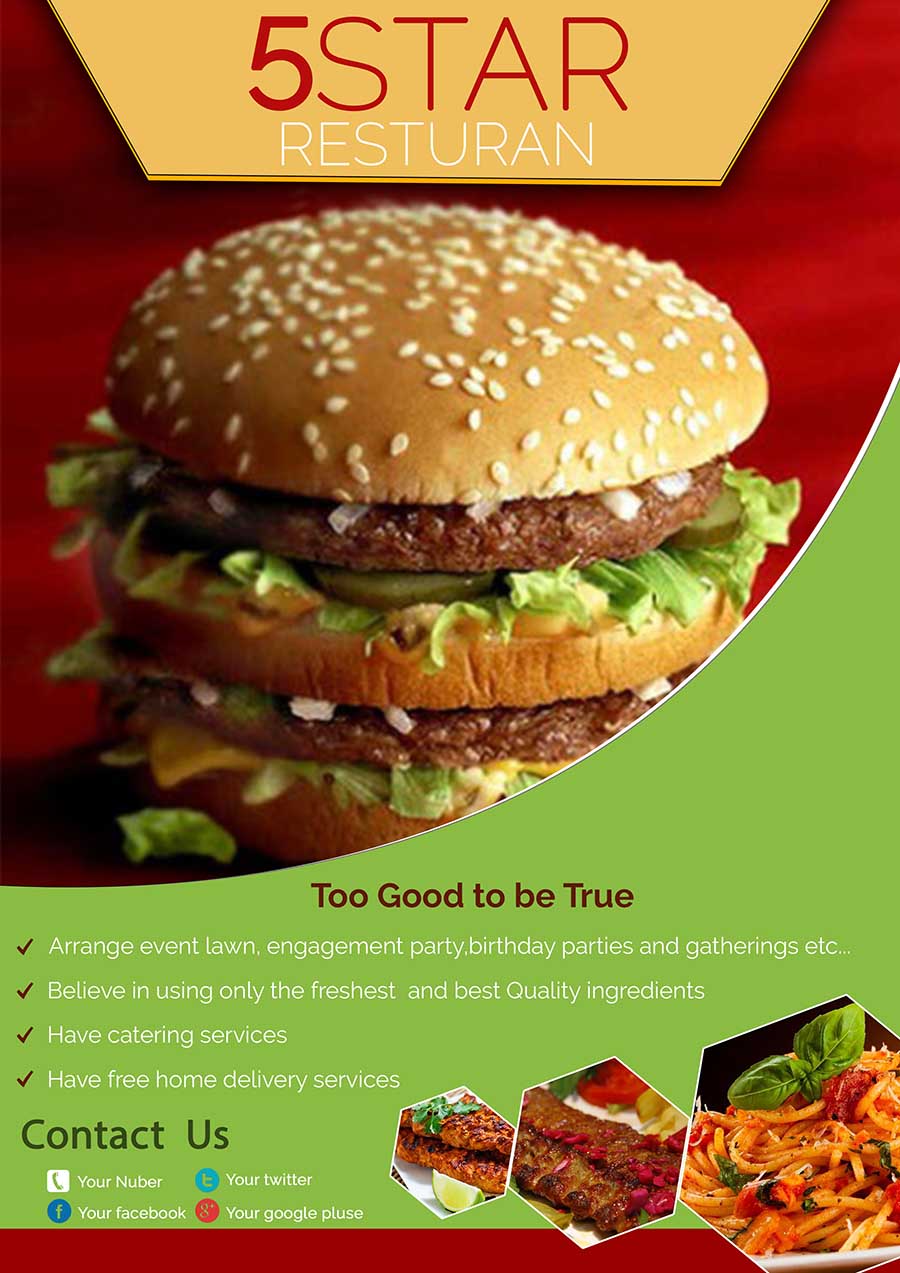
Final Step: Create a polygon shape and put it at the lower right corner of the document make tow mor copy and scale it down than move it to the left, to fill the empty area and as well add some more images and than place the images put each image on each shapes than us the clipping Mask option to clip the image to the layers as below.

Congratulation! We have don, now you are able to create your own flyer for your client and costumers, feel free to ask regarded question about tutorial.
Related Search:
photoshop flyer template.
how to make a flyer in photoshop.
creating a poster in photoshop.
bookmark size photoshop.
how to design flyers using photoshop.
how to create a flyer in photoshop cs6.
how to make a flyer in photoshop cc.
flyer tutorial photoshop.
How to make a simple flyer in photoshop.
how to make a flyer using adobe photoshop.
flyer design in photoshop.
how to make a club flyer in photoshop.
make party flyer photoshop.
what size are flyers.

Very informative Blog as it represent in a very good and easy way, therefore beginners can make flyers with the help of your blog.
Thanks for Sharing
Can i get some videos