How to Create Animated Ad Banner Using Photoshop?
We need to start from basics to advanced. As before I had created many other designs like create animated banner using Photoshop and about timeline usage for creating video, editing video and some more was there, but if you want to be a web designer, then pay attention in this Photoshop Tips. This lesson is so easy and interesting, so let’s get started.
Create Animated banner using Photoshop
1. Open Adobe Photoshop, create a new document with width of 460 pixels and height of 120 pixels.
2. Move to layer panel and take off its look, don’t forgot to rename it 1.
3. Go to foreground color in tools and type there 323232 code and with paint bucket tool selected fill it.

4. This time again navigate to tools section and select Rounded shape tool.

5. After selecting the rounded rectangle tool, draw a shape like screenshot. Rename it light 1.

6. In order to create light in our background, navigate to Filter- Blur and then select Gaussian Blur. A simple will appear, which will ask to rasterize, click yes and move forward. Put its amount 115. Its result will be like screenshot.

7: Till this step we have two layers in layer panel, in order to merge them together Press Ctrl+Shift+E to merge them.
8. Press Ctrl+ J to duplicate the 1 layer / background layer.
9. After duplicating the 1/background layer, name it 2nd background and then press T to select type tool and then type anything which you desire. I am simply typing here Technig with size of 85 and impact font with 323232 color code.

10. Navigate to layer panel- Press Ctrl+ Left click to load selection, after loading selection go to 2nd background and then press Delete button on the keyboard. After hiding the text layer with background your result will look like screenshot.

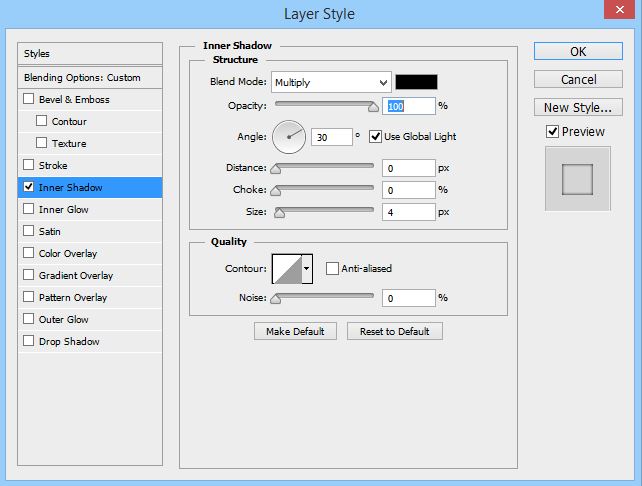
11. Again go to layer panel decrease amount of flow to 0 percent and then right on the text layer- select blending options. Navigate to Inner shadow and apply these settings like screenshot.

12. After hiding 2nd background your result will be like screenshot.

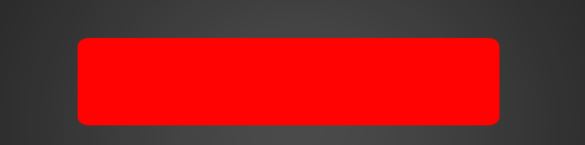
13. Again navigate to the background in layer panel, again select rounded rectangle tool, and then draw a shape with red color like screenshot. Don’t forgot to rasterize this layer by right clicking on the layer and select rasterize layer.

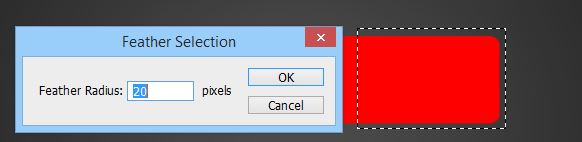
14. We need to feather our shape to look awesome, in order to do this press M to select Rectangle Marquee Tool, make selection like screenshot and then right click select feather and give 20 pixels for amount of feather. After selecting press delete button on the keyboard to delete that area. Do the same thing for the left side too.

15. Do the same thing for the left side too, and your will be like screenshot.

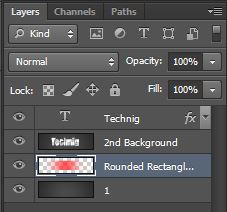
16. Take this layer and position it between background and 2nd background layer like screenshot in layer panel.

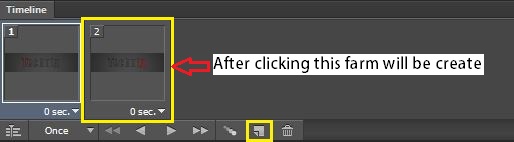
17. In order to give animation, navigate to window menu select timeline. In Timeline window select create farm animation. After click on duplicate the selected farm.

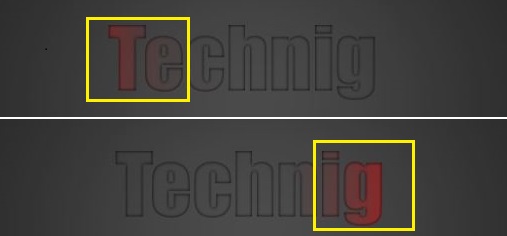
18. For the first time in order to create an animation position the red shape to the left for second time position it to right like screenshot.

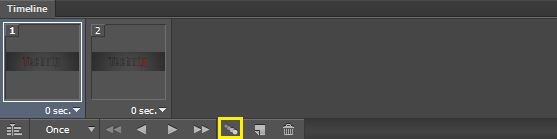
19. Here we are at last step of creating an animation. In order to create an animation, click twins animation farm in timeline.

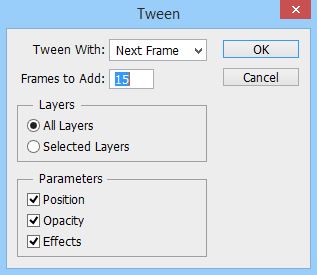
20. After clicking on twins animation farm apply these settings, remember select the first farm. And now it’s ready.

21: In order to export it, go to file menu and then select save as web. Save it as {[Gif]} format and here is your result.

Related Search about Create Animated Banner Using Photoshop:
how to make an animated banner in Photoshop.
make animated banner Photoshop.
Animate pictures using Photoshop.
how to animate using Photoshop and after effect.
how to design banner using photoshop.
